Article by David Wood – Production Manager at ZynQ 360
For a bit of context, I’m going to start this article with a short back story about the software application I am involved with developing using Adobe XD.
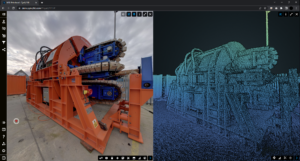
ZynQ is an agile, web-based software application, that is constantly evolving. Whether this has meant adjusting or adding features to improve user experience, diagnosing and rectifying bugs or further development so that projects can be delivered quicker… week in, week out, we are always looking for ways to take our software to the next level.
Last year, our World-Leading Asset Management Software took a transformative leap when work on ZynQ version 2.0 began.
The Technical team began by discussing what we needed, what we wanted to see, what we thought worked well currently and what we thought could be improved. We listened to our clients, took on board feedback from our super users and started looking into how these updates could be implemented.
We wanted to retain all the notable features and tools available but modernise the software and improve upon what we had; a powerful, collaborative hub where our clients can visualise their assets across all mediums.
It was also vital that our visual facility management tool would still be the go-to solution for our clients but the challenge we faced was that we had already reached the ceiling with version one. We needed a clean slate so that our development potential could be expanded, with the end goal of saving our clients time and money whilst creating a safer and more economical alternative to constant site visits.

This is where Adobe XD came in, I already had an interest in UX/UI design and a history of working on software design, UX and UI, so I had been looking forward to an opportunity to use the application. It proved to be the ideal collaborative software for us as its primary function is as a user experience tool for web and mobile apps.
Once we had sketched out some basic layouts for how we thought version 2.0 should look using old fashioned pen and paper, my role was to take inspiration from the discussions we had and create interactive mock-ups using XD.
The invaluable feature of XD was taking our ideas from scribbled notes to something we could test, interact with, and develop upon quickly. My main design experience is with Adobe Illustrator and InDesign, so a lot of the design aspects were familiar to me and I found XD to be an intuitive piece of software.
In the last year, I have completed some online UX courses (Futurelearn has been an excellent resource) and read some key UX and UI material (https://xd.adobe.com/ideas/ has some great articles). All of which have been key towards this development.
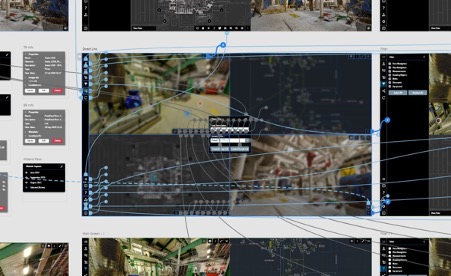
Once I had created and wireframed a layout, connecting all the potential ZynQ pages, I could share a link to a web-based preview with the rest of the team; allowing them to use it independently and give feedback on how it could be improved. This meant we could identify many user experience issues that would not have become apparent until the software was coded and fully built.

Using Adobe XD allowed us to implement a clean user interface, including custom made icons and buttons, that could be tested, and I could develop in an interactive environment. This ensured everything looked uniform and recognisable before moving to the next stage in the development process. This level of design could go right down to the smaller details, like how a button would interact when you hover over it, leading to the inevitable discussion of what percentage should the opacity highlight be… 30% or 35%?!
When the design was ready for coding, screenshots were taken from the XD document and annotations created for the work required at each stage. The XD preview link provided a visual reference for everyone involved which helped reduce the chances of miscommunication or the need for too many time-consuming meetings.
Whenever we encounter roadblocks, we first discuss potential solutions as a team then develop and test these in XD. This means we can make a rapid turnaround to the coding team, rather than spending too much time over something that we cannot see in a working environment.
As we continue to evolve the ZynQ software, Adobe XD will be our first port of call for testing ideas and experimentation, pushing the boundaries of our asset management software and delivering the best possible product to our customers.
Connect with David on LinkedIn here.
Find out more about the ZynQ software and our services on our website
Watch a short video introducing ZynQ, our Digital Twin Software, here.
Want to talk to us? Get in touch here